試作版のまま使用してきたコントロール用Webページですが、機能や表示すべき項目が決まってきましたので、この辺りできちんと(?)作りこんでみました。
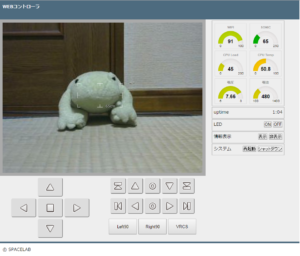
2カラムの構成で、メインにカメラ画像と操作ボタン、サイドには情報表示と設定ボタンを配置しました。 情報表示にはアナログメーターのようなデザインを採用しています。 これは JustGage というJavaScript用ライブラリを使用しています。 複数のメーターを表示していますが、動作も軽快でカスタマイズの為のオプションも充実しています。
表示しているデータは、wifi電波強度、超音波距離測定値、CPU負荷、CPU温度、バッテリー電圧、バッテリー電流です。 また、稼働時間は数値で示しています。 情報の取得はjQueryプラグインのPeriodicalUpdaterを使い、2秒毎にリクエストを送信しjson形式で受けています。
カメラ画像の中心にある、照準のようなものは超音波距離計の測定エリアの目安となっており、測定値も表示しています。 この表示は、情報表示ボタンで非表示に出来ます。
今後は、コントロールボタンのキーボード割り当てや特殊コマンドを実行可能なインターフェースを盛り込んでいきたいと思います。
自分なりには納得の見栄えではあるのですが、webデザインの素質はありませんね。 やっぱり。